Microsoft, Google, Apple & Mozilla announced yesterday that they're removing TLS 1.0 and TLS 1.1 protocols from Internet Explorer, Edge, Chrome, Safari & Firefox browsers in the beginning middle of 2020. Your visitors most probably don't use them already so you can disable them in your server configs today. But let's verify that first using the “Handshake Simulation” tool available in the SSL Labs Server Test.
The TLS (Transport Layer Security) protocol secures HTTPS and its first version dates back to 1999. It's a successor to SSL 3.0 which was published in 1996. SSL (any version) is not supported by browsers for more than 3 years already, and your server shouldn't support it either. Deadline for disabling TLS 1.0 for payment gateways and websites handling card payments was summer 2018.

TLS 1.1 was published in 2006 but still uses insecure MD5 and SHA-1 just like TLS 1.0. Both TLS 1.0 & 1.1 are not commonly used by browsers anymore:
- Google claims just 0.5% of HTTPS connections (January 1st, 2020 just 0.3%) made by Chrome uses these, since version 72 you'll also get a warning in developer tools when TLS 1.0 or 1.1 was used, in 79 you'll see “Not secure” when TLS 1.0 or 1.1 was used (there's a setting for that at
chrome://flags/#show-legacy-tls-warnings) and support for these will be removed in Chrome 83 mid-May 2020 (the browser will show a full-page error – called “interstitial” – withNET::ERR_SSL_OBSOLETE_VERSIONwhich users will still be able to “click through”)
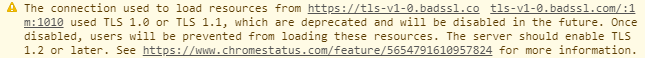
Chrome 72 warning, test it on badssl.com links
- In Edge it's allegedly 0.72%, Microsoft will disable TLS 1.0 and TLS 1.1 by default no sooner than Microsoft Edge version 84 in July 2020, in IE 11 and Microsoft Edge Legacy (before Chromium migration) on September 8, 2020
- Safari supposedly sees 0.36%
- Firefox makes 1.11% of HTTPS connections using TLS 1.0, and 0.09% using TLS 1.1,
since Firefox 74 (released March 10, 2020) you'll see a full-page error with codethis change has been reverted due to the 2019–20 coronavirus pandemic and worldwide government sites that are still not ready (including the Czech Ministry of Health, which fortunately doesn't redirect visitors to the secure site) and was re-enabled laterSSL_ERROR_UNSUPPORTED_VERSIONand a button to enabled legacy TLS – you can disable it back inabout:configby settingsecurity.tls.version.enable-deprecatedtofalse
If a server still supports these then the attacker might be able to downgrade the otherwise secure connection to use these insecure protocols instead of TLS 1.2 or TLS 1.3 although modern browsers have removed such fallback some time ago already (in Chrome 50, Firefox 37). Thus it's recommended to disable (since March 2021, there's an RFC 8996 for that) them but let's check first which browsers still need these old TLS protocols. Just a few of them do, and none of them is a modern one.
Handshake simulation
You can find out which browsers will be unable to access your server once you disable TLS 1.0 & 1.1 with the SSL Labs Server Test. Enter your Hostname, click Submit and wait, testing takes a minute or two.

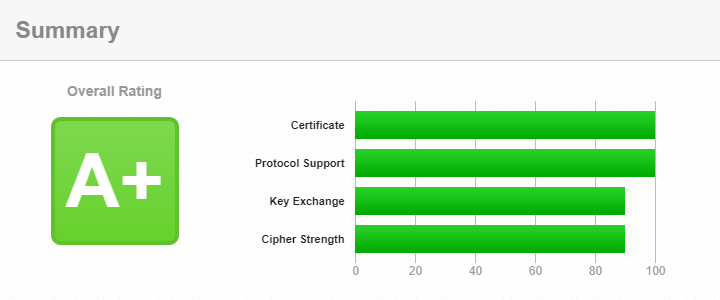
My site gets the best grade but don't act surprised
The test checks your server's HTTPS configuration, and the result should be A or A+. You can't get A or better when you have old TLS enabled, starting January 2020. There are a few things that come into play here, check the rating guide. But this post is not about grades, I'll focus mostly on TLS versions below.
The Configuration section starts right below the certificate info. It lists supported protocols and the Handshake Simulation table shows simulated browsers, and tells you which protocols and cipher suites they use to make a connection to your site.

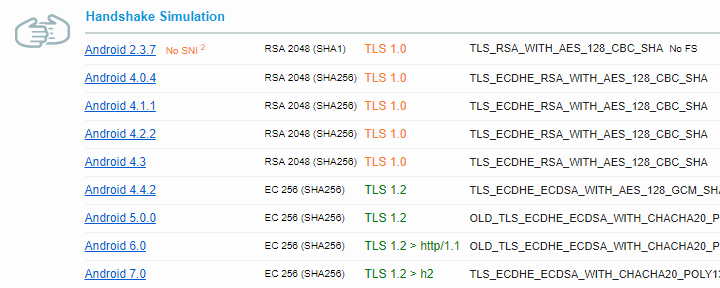
Truncated results of the handshake simulation for a random server
The “handshake” is the first phase of the HTTPS connection. The browser uses it to negotiate protocols, cipher suites, encryption keys with the server. SSL Labs simulates some 50 different browsers and shows the results of the negotiation.
Line by line
Let's explain the first line but donut worry, it's not a cryptography deep-dive:
- Android 2.3.7
- The simulated browser, or HTTPS client in general, and which version
- No SNI2
- Just a note that the browser, Android 2.3.7 in this case, doesn't support SNI (Server Name Indication), which allows to run multiple sites on HTTPS with just one IP address, each with their own certificate (that “2” in “SNI2” is just a reference to a footnote) – what it means for you is that if you want to support such old Androids you'll have to have a dedicated IP address for your site
- RSA 2048 (SHA1)
- RSA means a lot of things, here it indicates a certificate- and a private key type, 2048 is the size of the key, and SHA1 shows which algorithm was used to sign the certificate – it shouldn't be used anymore
- TLS 1.0
- The protocol and it's version used for the connection
- TLS_RSA_WITH_AES_128_CBC_SHA
- The cipher suite, defines the key exchange and the cipher for the connection
- No FS
- “FS” means Forward Secrecy and the result indicates that the “cipher suite” is not Forward-Secrecy-compatible, which means once the attacker gets the private key from the server, they might be able to decrypt both past and future communication if they're able to record it
Now let's check the last line of the previous picture:
- Android 7.0
- Right, a bit more recent version
- EC 256 (SHA256)
- The certificate and the private key was the one created with Elliptic-curve cryptography, EC keys and certificates are much smaller (the key has “only” 256 bits), are processed much faster and the browser support is great already (I've switched my site to use just EC certificates); SHA256 means signature algorithm from the SHA-2 family of hashing functions which should be used for certificates
- TLS 1.2 > h2
- The connection was made using TLS 1.2, “> h2” means that HTTP/2 was used
- TLS_ECDHE_ECDSA_WITH_CHACHA20_POLY1305_SHA256
- The cipher suite
- ECDH x25519
- The key exchange was done using the Elliptic-curve Diffie–Hellman algorithm with an elliptic curve named as X25519
- FS
- This cipher suite supports Forward Secrecy so bad guys wouldn't be able to decrypt recorded traffic even if they get hold of the server's private key
Checking all the lines, you can see which browsers have used TLS 1.0 or 1.1. If you don't want to or don't need to support them just disable these old TLS protocols in your server config. Slevomat.cz, the biggest daily deals site of the Czech Republic (now acquired by Secret Escapes), has disabled old TLS protocols already, so maybe you can too. Your server admin knows how to do that, there's SSLProtocol in Apache, ssl_protocols in nginx.
Unsupported browsers
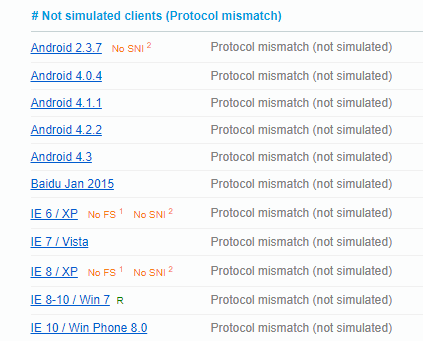
At the bottom of the Handshake Simulation section, there's Not simulated clients (Protocol mismatch) list. These browsers using their default configuration tried to connect to your site using an unsupported protocol. The list looks like this for my site, below is the most interesting part, and the full list also includes old Java, OpenSSL from the day when dinosaurs still roamed the Earth, and Safari 5 & 6 on OS X:

Chrome 49 running on Windows XP can't access my site either because it requires an RSA certificate which I've stopped using. If the browser supports TLS 1.2, it also supports an EC certificate, except this one. If you need to support Chrome 49 on Windows XP you can still deploy both RSA and EC certificates at the same time, provided your server supports multiple certificates. Both Apache and nginx do.
Disable what you don't need
While you are at it, you can also disable unused cipher suites. SSL Labs Server Test marks some of the cipher suites as weak, and some of them even insecure, but you can disable them in your server config if none of the browsers you wish to support requires them. My server offers just 5 cipher suites, and I've used Mozilla's config generator with the “Modern” profile to configure them.
If you want to know more about HTTPS and TLS you can sign up to The Best TLS Training in the World authored by Ivan Ristić, the founder of the SSL Labs site, and run by my friend Scott Helme of Report URI, the tool I also work on. I offer HTTPS training in the Czech Republic, the second best one I guess 😊
Recommended reading
- Browsers are hiding the padlock and it's a Good Thing™ and why
- Modernizing TLS connections, Microsoft announcing the TLS 1.0 & 1.1 demise
- Modernizing Transport Security …and Google too
- Deprecation of Legacy TLS 1.0 and 1.1 Versions, …and Apple
- Removing Old Versions of TLS …and last but not least, Mozilla
Updates
March 23, 2021 RFC 8996 formally deprecates TLS 1.0 and 1.1
April 2, 2020 Chrome and Edge schedule updates
March 15, 2020 Firefox 74 has been released, blocking legacy TLS by default the change has been reverted
February 1, 2020 SSL Labs test caps grades to B when TLS 1.0 or 1.1 is still supported
January 14, 2020 Chrome flag to show Not secure when legacy TLS version was used
November 5, 2019 TLS 1.0 and 1.1 will be removed in Chrome 81
January 30, 2019 Chrome 72 warns when TLS 1.0 or TLS 1.1 is used
I build web applications and I'm into web application security. I like to speak about secure development. My mission is to teach web developers how to build secure and fast web applications and why.
Public trainings
Come to my public trainings, everybody's welcome:
