Chrome started marking all HTTP websites as Not secure yesterday (on my birthday, what a gift!) with their release of Chrome 68. The treatment is not a red warning yet, just a gray (i). And there's a lot of busy czech websites getting that treatment. And how did we get here anyway and what's next?
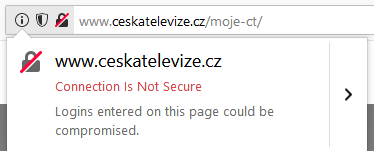
Czech Television in Chrome 68
Chrome's treatment is pretty visible already, and while other browsers also display similar warnings, you still have to click. Like for example in Firefox, which will probably follow Chrome soon, and Safari will follow too, but there's no date yet.

Czech Television in Firefox 61
Some of the rather busy Czech websites that don't speak HTTPS or are not redirecting users to HTTPS are:
Czech Television – they have a login form and while they're allegedly working on a migration and wanted to finish it by yesterday they obviously didn'teventually they did but the login form is still on plain HTTPBlesk – Czech tabloid with “working” mixed-content HTTPS (images are loaded from insecure origins) and HTTP login formthey have HTTPS nowTV Nova – another TV, another HTTP sign up formthis TV station is on HTTPS now too- Prague Public Transit Company, their online store runs on HTTPS but with slightly outdated settings – their grade should be A or A+
- Registry of Economic Subjects, also called ARES – they can also speak HTTPS but they do not redirect to it
- Trade Licensing Register is the same story
- many government sites, ministries etc.
Troy Hunt and Scott Helme have created a list of another 50 Czech sites who couldn't care less about Not secure (and their visitors). The list is called Why No HTTPS? and of course there are other countries as well. Like Slovakia. I guess those sites will eventually migrate to HTTPS but it requires an industry-wide push.
How was the journey?
Frankly speaking, they had a lot of time to migrate to HTTPS. Let's look at the push from Google's point of view:
August 2014: Google announced HTTPS as a ranking signal for their search engine. A very lightweight signal but a smart move nonetheless.
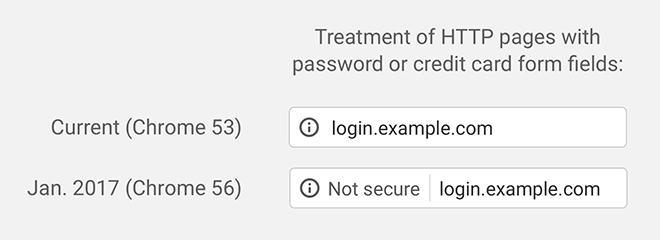
September 2016: Google said that in January 2017, Chrome will start marking HTTP sites as Not secure if there's a password or a credit card form field.

Chrome marks HTTP pages with login or payment card fields as Not secure since January 2017 (source)
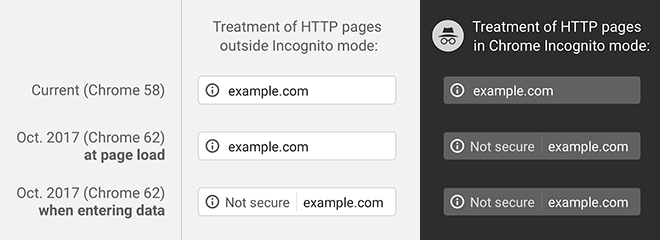
April 2017: there was an announcement saying that starting October 2017, Chrome will mark pages as Not secure once user enters any data into HTTP sites. All HTTP pages loaded in Incognito mode will get the Not secure treatment.

Starting October 2017, Chrome marks HTTP pages as Not secure when entering data or when in Incognito mode (source)
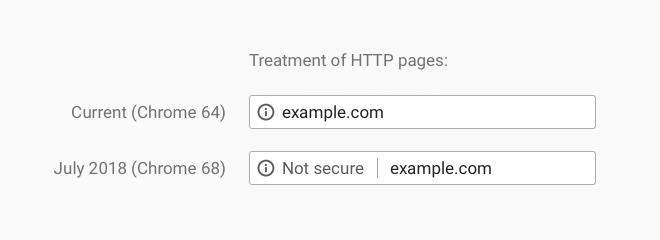
February 2018: we learned that Chrome will mark all HTTP pages as Not secure in July 2018, with a gray (i) yet.

Chrome displays the Not secure for all HTTP pages since yesterday (source)
And here we are, in July 2018. Good job and thanks everyone who got us this far! Just a few years ago, I couldn't imagine this and thought it won't happen in my life time. Seriously, I got goose bumps when I was talking about it on one of my trainings.
By the way, the dates above are not random. The changes are driven by Chrome telemetry like percentage of pages loaded over HTTPS. In USA, 84% of all pages are loaded over HTTPS, 66% in Japan. If the numbers would be lower, there would be no changes like this because people would see Not secure too often and would start ignoring it. In Firefox, the percentage of pages loaded over HTTPS is similar.
Right, a page is not a website. If you use Facebook or Gmail the whole day it's multiple pages, but just one or two sites. Some time ago, I tried to guesstimate how many of Czech sites are on HTTPS and the result was 20–30%.
What the future holds?
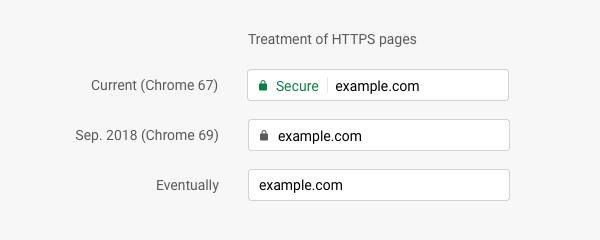
In September this year, you'll see a gray lock instead of a green one in Chrome, and the Secure wording will be removed. Eventually, even the gray lock will disappear, too.

The Secure wording will be removed in September and the green lock will be replaced with a gray one and eventually disappears (source)
October will see that gray (i) in front of Not secure turn into a red triangle with an exclamation mark when user will start entering data into a page loaded over HTTP.

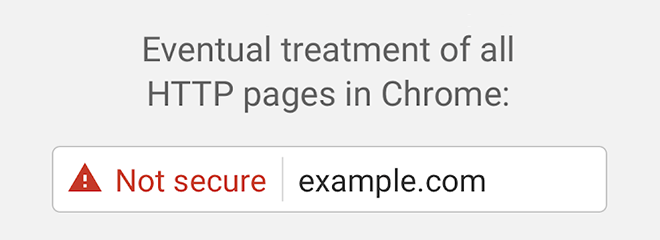
Eventually, all HTTP pages will be treated with red ⚠ Not secure (source)
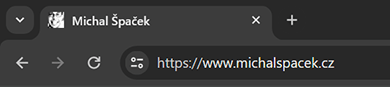
Chrome 117 released in September 2023 will replace the lock icon with a Tune icon which looks a bit like a pair of wooden or regular spoons, or even lollipops. The new icon should better tell you that you can click it and change some settings:

Chrome 117 will display the new icon as part of the Chrome design refresh
All pages loaded over HTTP will be marked as Not secure, with a warning triangle, while all HTTPS pages will get no special treatment. And that's right. HTTPS is the new HTTP, and should be everywhere. Yes, your static site needs it too. So, are you ready?
In March 2020, Chrome and other browsers will drop support for deprecated protocols TLS 1.0 and 1.1 (you can disable them now on your servers) and some time in the future it will auto-upgrade mixed content requests, that's pages and other content loaded over HTTP into a page loaded over HTTPS.
The future is here
You can already try some of the changes listed above.
Want the eventual red ⚠ Not secure? Change the setting in chrome://flags/#enable-mark-http-as to “actively dangerous”.
Starting with Chrome 77, the EV certificate info has moved to page info, the panel you see when you click the padlock icon.
Chrome has also started hiding the protocol (like https://) and parts of the hostname like www and m, and if you want them back you can right-click the address bar and select //Always show full URLs". You can also install the Suspicious Site Reporter extension and as a bonus, you'll also get a simple way to report suspicious sites to Safe Browsing.
Firefox has similar settings in about:config: enable a strike-through lock for all HTTP pages with security.insecure_connection_icon.enabled (with security.insecure_connection_icon.pbmode.enabled for private windows only), and Not Secure for HTTP pages can be enabled with security.insecure_connection_text.enabled (Not Secure for private windows only with security.insecure_connection_text.pbmode.enabled).
But remember, these hidden settings might change or be removed completely in the future releases without any previous warning.
Recommended reading
- A project monitoring HTTPS on Czech gov sites
Updates
September 13, 2023 Chrome 117 says definitive goodbye to the lock icon
November 5, 2019 Chrome will remove support for TLS 1.0 & 1.1 and will start auto-upgrading mixed content requests
November 5, 2019 Info about Suspicious Site Reporter extension that will display protocol and www in your omnibox again
I build web applications and I'm into web application security. I like to speak about secure development. My mission is to teach web developers how to build secure and fast web applications and why.
Public trainings
Come to my public trainings, everybody's welcome:
