The Chrome browser (and others like Edge) allows you to override both HTTP response headers and the response content. I've previously written about overriding the headers for testing purposes, let's see how you can override the body, or the content itself, as well. Starting with Chrome 117 (released in September 2023) it's also greatly simplified.
Let's see the overrides in action on some example page, like example.com:
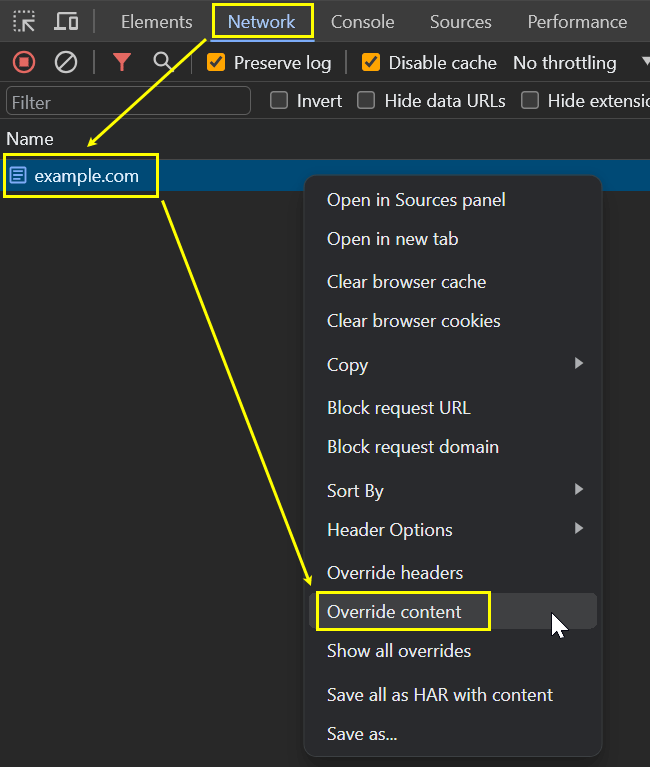
- Open Developer Tools (with F12 or so)
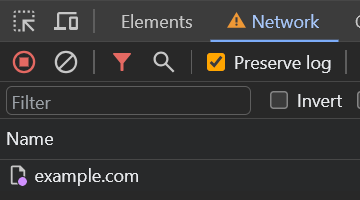
- Go to the Network tab
- Load example.com
- Choose a response you want to override
- Right-click it and select Override content

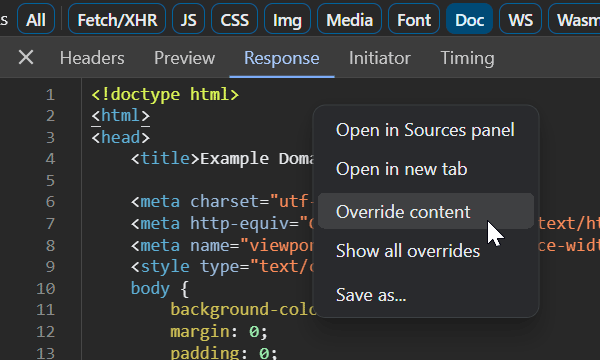
There are multiple content override entry points, for example here from the Response tab:

Allow access
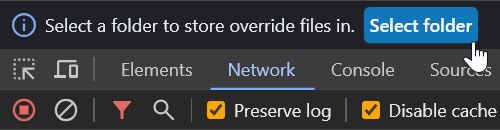
If you haven't set up any overrides yet, Chrome will first ask you to select a directory to store them.

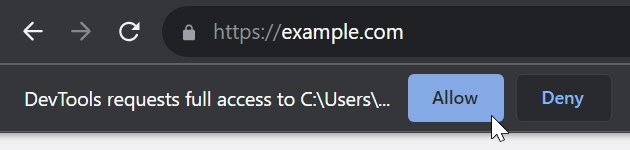
Choose an empty directory or create a new one and don't forget to allow access to it. Both actions happen in different places, the latter one is below the address bar, and it's pretty easy to miss, believe me.

Content override
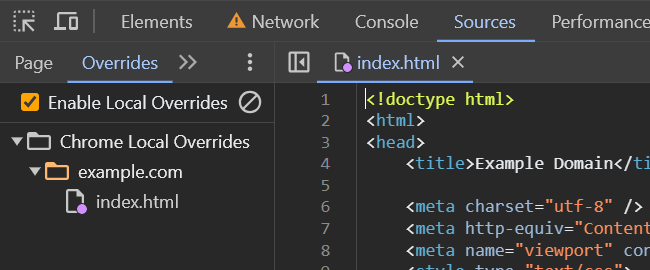
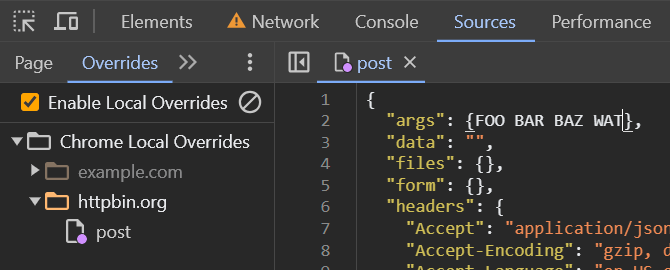
You can make the modifications in Developer Tools in the Sources tab in the Overrides sub-tab (click » if it is not visible), don't forget to always save the modified file, with Ctrl+S for example.

You can also use your favorite editor to directly edit the files stored in the directory selected above, the changes will be reflected in Chrome.
Note that the overwritten content is marked with a blue dot on the file icon in DevTools, and the ⚠️ icon in the Network tab will alert you that overriding is enabled in general:

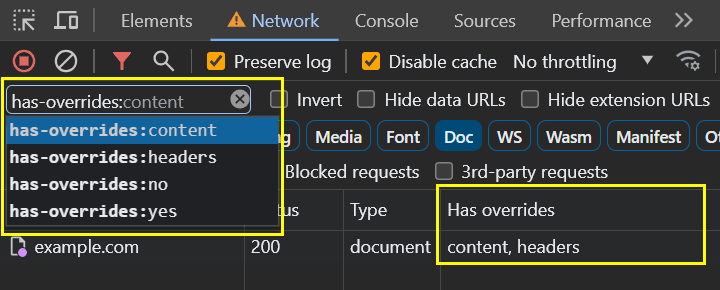
Starting with Chrome 118, you can add a new Has overrides column to your Network tab (right-click the column headers) and use a new has-overrides filter:

Try turning on the index.html content override on the example.com domain, change the content of the H1 tag for example, save the file and reload the page. If you have Developer Tools open, you should see your edit. For me it turned out like this, while this is not really what the original page says 😁

With DevTools closed everything behaves normally, no overriding happens even if you've configured it earlier.
Overriding JSON
It is possible to override not only HTML, but also JSON or images. For JSON it is done the same way, in Network select the response you want to edit, right-click, select Override content and edit the JSON as you wish.

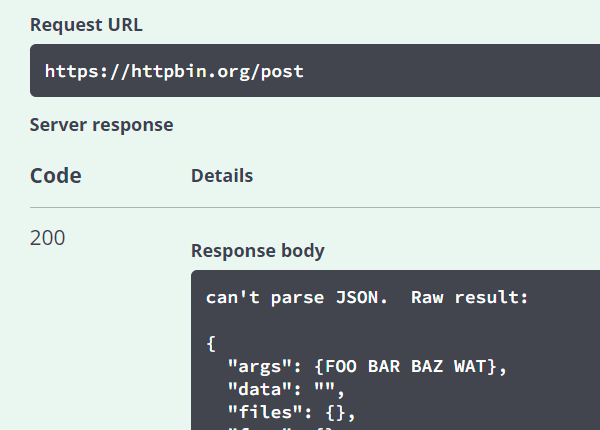
I tried it on a test application called httpbin.org, where I selected to test the HTTP POST method for simplicity and then have overridden the contents of the https://httpbin.org/post response. On the next AJAX request, here triggered by a click on Execute, Chrome responded to itself with the locally stored content, which resulted in a “can't parse JSON” message because I had deliberately messed up the response contents.

Overriding images
Overriding the content of images is essentially the same, the only difference is that you can't edit the image in Chrome when you select Override content on an image. Instead, you can replace the image file Chrome has saved in the local override content directory in the location that matches the URL path. The replaced file will be used the next time you load it with DevTools open.
Disabling overrides
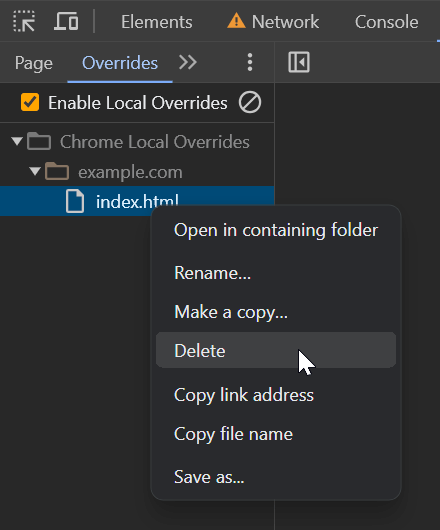
You can disable overrides with a checkbox in Sources > Overrides, you can also right-click a particular override and select Delete, or even wipe the whole configuration by clicking 🚫, which essentially means disallow access to the overrides directory.

Sometimes some applications rely on getting something from the server, and this rewriting can mess up that idea a bit. It can be useful for testing, but also for shooting various videos when you want to show some functionality that cannot be simply simulated with clicks.
Recommended reading
- My post about overriding response headers
Updates
October 13, 2023 Chrome 118 has added a Has overrides column and a has-overrides filter
I build web applications and I'm into web application security. I like to speak about secure development. My mission is to teach web developers how to build secure and fast web applications and why.
Public trainings
Come to my public trainings, everybody's welcome:
