Starting with Chrome 113 (and in other browsers like Edge), you can override HTTP response headers, or add a new one. This is handy as you can override e.g. some security headers for testing. The HTTP response header override will be applied before things like CSP are processed so you can modify the Content Security Policy for the page for example.
There are many other tools which allow you to do the same or even more, like for example Fiddler, Burp Proxy or the Tamper Dev extension, but it's always nice to have the ability directly in your browser, supported by the vendor, because sometimes you don't want to or even can't download or install anything else.
Let's test it out by modifying a Content Security Policy (CSP) header sent by my CSP demo app:
- Load canhas.report
- Open DevTools (F12)
- Select Network tab
- Open the first demo “Content Security Policy
report-uri” - In DevTools, select the document URL (displayed as
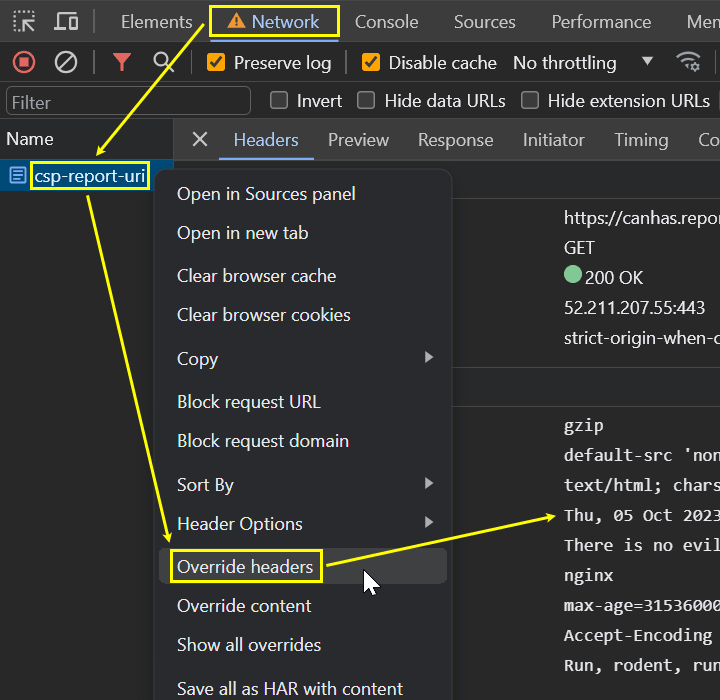
csp-report-uri) - Right-click and choose Override headers
- You can edit headers in the right panel

The right-click menu with the Override headers item, in the same menu you'll see Override content as well, see my other article
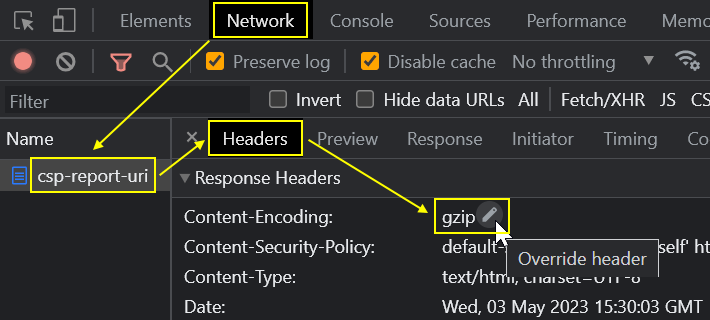
Another option, the only one before Chrome 117, is to hover over the Content-Security-Policy response header, and once you see a pencil icon, click it:

Granting permission
Chrome asks for a folder to store the overrides in just once, unless you remove the configuration.

The header overrides are just JSON files named .headers stored in a directory structure that mirrors the URL. You can manually edit the override files, remove them or create them as you wish, and the changes will be immediately reflected in Chrome. Here's an example .headers file:
[
{
"applyTo": "*",
"headers": [
{
"name": "header-name-1",
"value": "header value"
}
]
},
{
"applyTo": "csp-report-uri",
"headers": [
{
"name": "content-security-policy",
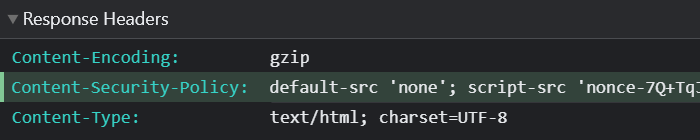
"value": "default-src 'none'; script-src 'nonce-7Q+TqJ9I61ubCQN+ZSLrQoif' 'self' 'report-sample'; style-src 'self'; report-uri https://degum.has.report/report"
}
]
}
] Granting the permission requires two steps: first you select the folder and then you have to grant permission for DevTools to access the folder. Each of the dialogs is placed elsewhere, the first one is at the top of the DevTools window, the other one is at the top of the page.

If you're like me, you'll always miss the second one and then you'll be wondering why you see “Unable to add filesystem: <permission denied>” in your console.
Overriding and adding headers
Once the folder is selected and DevTools can access it, you can modify the header. Let's say the original CSP header may look like this:
Content-Security-Policy: default-src 'none'; img-src 'self' https://www.michalspacek.cz; script-src [...]
Meaning the browser will download nothing by default (default-src), images (img-src) only from https://canhas.report ('self') and https://www.michalspacek.cz and so on. Now let's try this:
- Remove
img-src 'self' https://www.michalspacek.cz;so the browser will refuse to download any image (becausedefault-src 'none') - Hit Enter and notice the overridden header is highlighted and the font has also changed
- Reload the page and suddenly there are many broken images on the page
- DevTools console says “Refused to load the image ‘<URL>’ because it violates the following Content Security Policy directive: "default-src ‘none’”. Note that ‘img-src’ was not explicitly set, so ‘default-src’ is used as a fallback."
- …
- You have now successfully overridden a response header 🎉

The console will also warn you that the browser “Refused to execute inline script because it violates the following Content Security Policy directive: "script-src ‘nonce-[…]’” because now the random nonce in the HTML <script> tags doesn't match the hardcoded one in the overridden header but let's ignore that in this case.
The overrides work only when DevTools is open. To remove a particular override, you can click the bin icon next to the overridden header and reload the page:

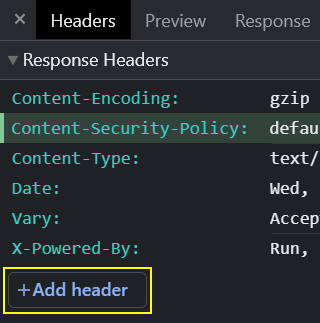
You can also add a completely new response header if you want:

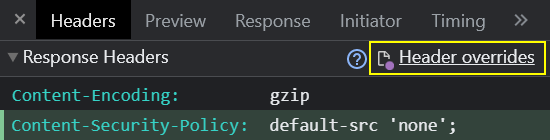
When some overrides were used for the response, you'll see a dot in front of the HTTP status code in the Status column. When overrides are enabled, a “Header overrides” link is displayed on the right side in the Response Headers area.

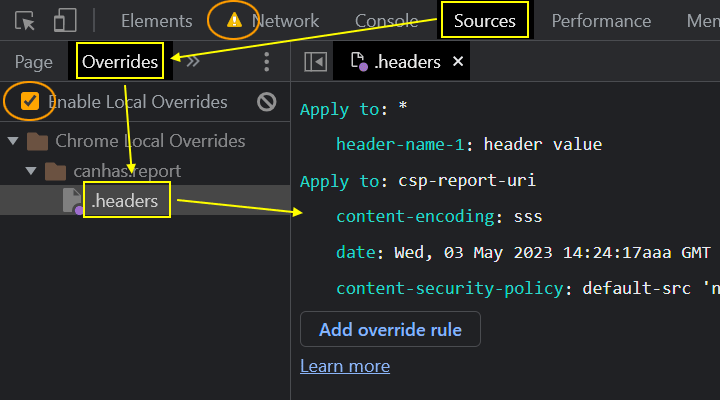
All overrides
Clicking it will open Sources, Overrides tab (might be hidden behind »), another place to modify your overrides. The left pane shows the folder structure and the .headers files, right-click to delete them. You can disable overrides completely in the same area and you'll notice the ⚠️ icon to disappear from the Network tab when you do so. Click the 🚫 icon to clear the configuration which effectively means remove the permission to access the folder with overrides.

Here you can also configure other local overrides, i.e. instead of loading the URL, respond with this local file, not just headers. See my newer article on how to enable content overrides.
The current response, where you edit the headers, can't be overridden, it's too late, but what you'll actually do by editing HTTP headers is that you'll create an override for the next response from the same URL, even if it feels like you're editing the current response.
My Chrome has just updated to 113 so yours should soon too, if not already. Editing HTTP response headers is a cool feature, hope to see it in other developer tools soon, too!
Recommended reading
- My post about overriding full response content
Updates
October 5, 2023 There's now an easier way in Chrome 117 and newer
I build web applications and I'm into web application security. I like to speak about secure development. My mission is to teach web developers how to build secure and fast web applications and why.
Public trainings
Come to my public trainings, everybody's welcome:
